Essential VSCode Plugins for Web Developers in 2020
We created a list of 6 essential VSCode plugins to optimize and improve your workflow.

Visual Studio Code made life much easier for many engineers from all areas of development, it's fast, stable, and with a big community. Immediately after the install, you are ready to go. But your workflow can be optimized even further thanks to the rich spectrum of plugins, so we created a list list of best plugins in 2020 you can find useful.
ES Lint
The most essential plugin for any JavaScript developer is ESLint which statically analyzes your code to quickly find problems as presented from the official website:
ESLint statically analyzes your code to quickly find problems. ESLint is built into most text editors and you can run ESLint as part of your continuous integration pipeline.
Prettier
Another essential plugin is Prettier. This plugin is an opinionated code formatter. It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary.
Visual Studio IntelliCode

The Visual Studio IntelliCode extension provides AI-assisted development features for Python, TypeScript/JavaScript, and Java developers in Visual Studio Code, with insights based on understanding your code context combined with machine learning.
GitLens
GitLens supercharges the Git capabilities built into Visual Studio Code. It helps you to visualize code authorship at a glance via Git blame annotations and code lens, seamlessly navigate and explore Git repositories, gain valuable insights via powerful comparison commands, and so much more.
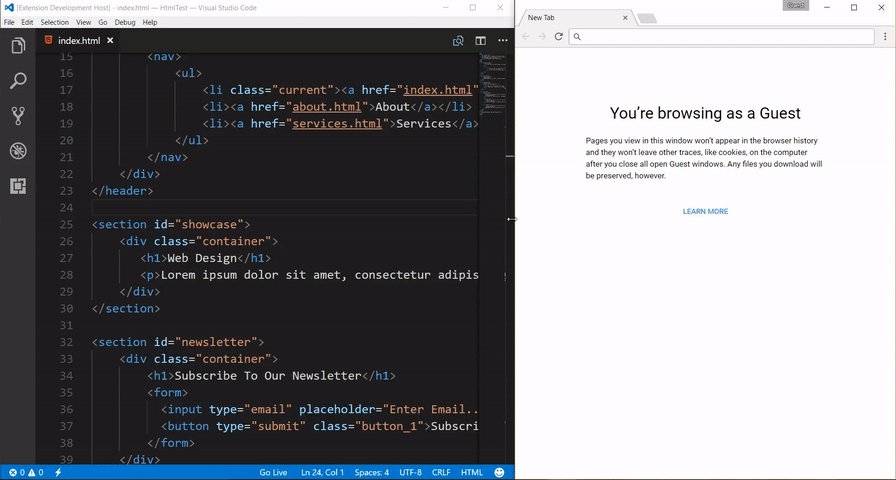
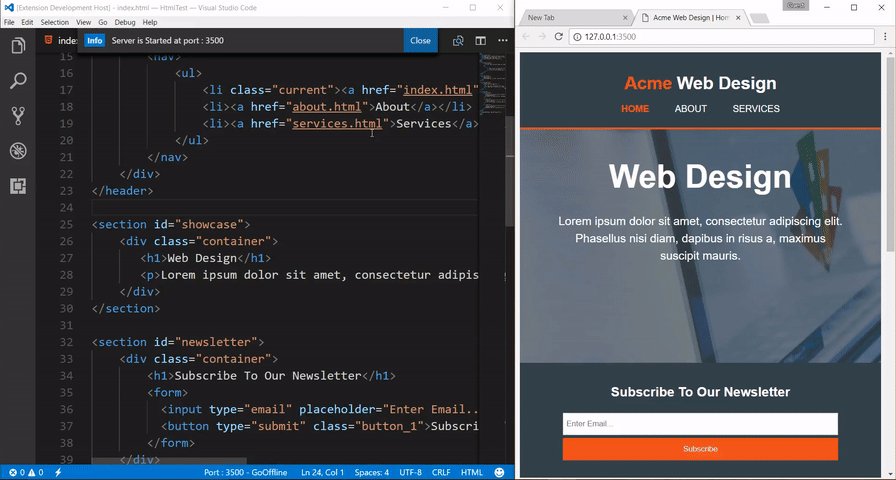
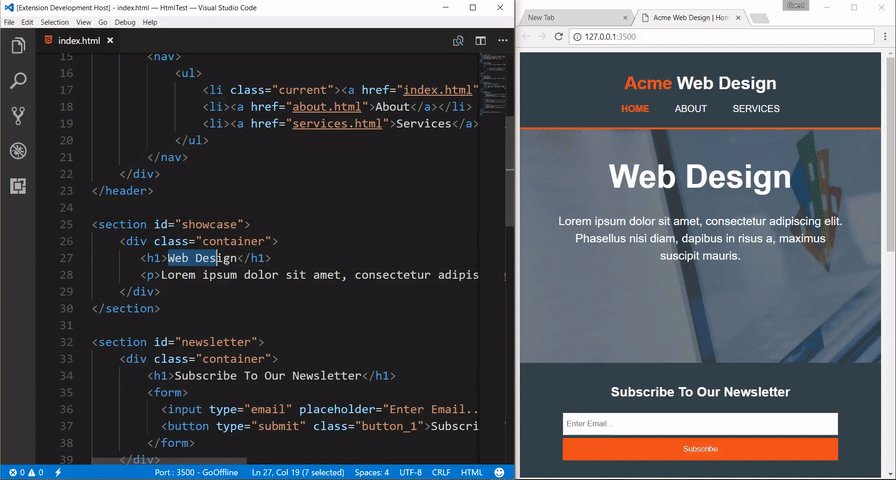
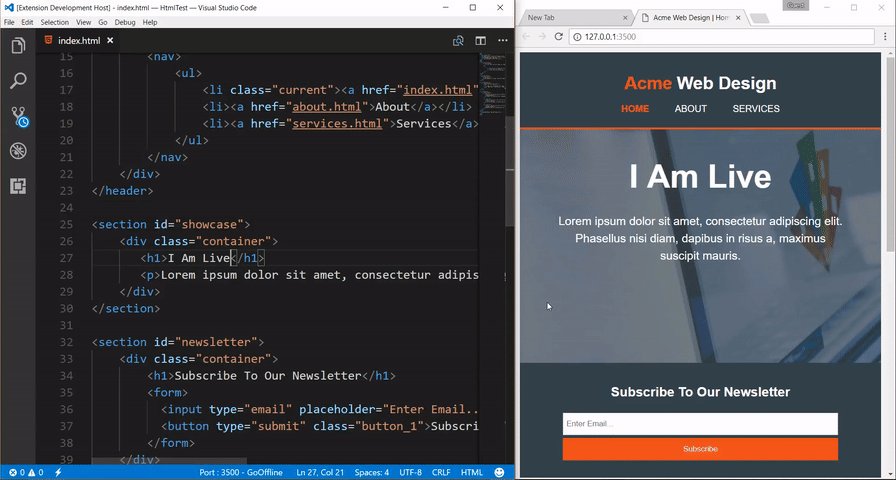
Live Server

If you are working website, chances are you need to manually reload the page every time. Live Server plugin does this just for you. Basically, it launches a development local Server with live-reload feature for static & dynamic pages.
Debugger for Chrome

The last one from the list is Debugger for Chrome which makes JavaScript debugging much easier, it supports:
- Setting breakpoints, including in source files when source maps are enabled
- Stepping, including with the buttons on the Chrome page
- The Locals pane
- Debugging eval scripts, script tags, and scripts that are added dynamically
- Watches
- Console
Author

Bojan Vidanovic is a computer programmer and tech geek. Love making internet products, blogging, learning, reading, calisthenics and fitness enthusiast.